座標変換(回転)と色の指定
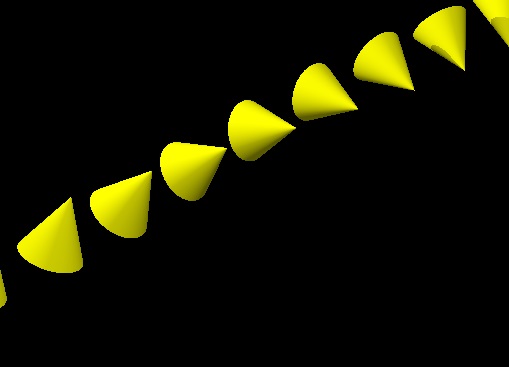
物体の回転
物体の回転には、物体を表わす object { } の中に rotate を
入れて指定します。
rotate < X軸のまわりの回転角,Y軸のまわりの回転角,
Z軸のまわりの回転角 >
例 rotate < 90, 0, 0 >
X軸のまわりに90度回転
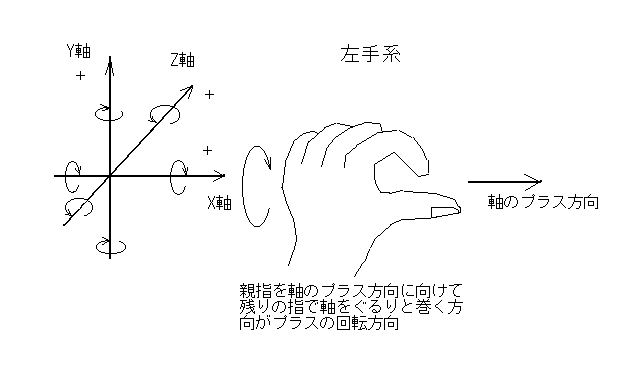
軸と軸まわりの回転方向

rotateでは、X軸、Y軸、Z軸まわりの順で回転が行われます。
物体の位置と形状によっては、回転する順番が違うと結果として
得られるシーンが異なる。
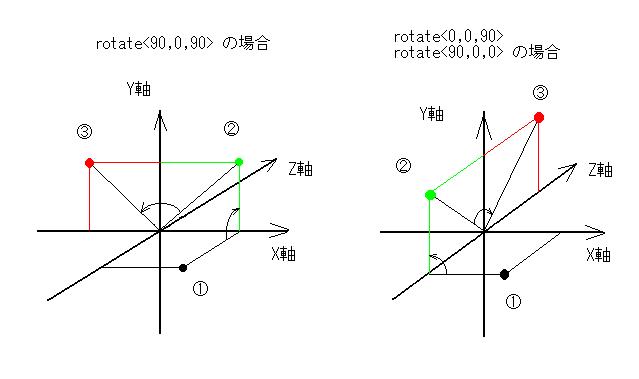
例: rotate < 90, 0, 90 > と rotate < 0, 0, 90>
rotate < 90, 0, 0>

物体の移動や回転、拡大縮小の順番
特に拡大・縮小と回転に関しては、原点に物体を置いて行う場合
とそれ以外の場所(移動後)で行う場合とで、まるで結果が異な
るので注意が必要です。
推奨される順番
まずは物体を原点に置いて拡大縮小を行い、必要なら回転、最後
に移動するのが比較的分かりやすい作成の手順です。
scale → rotate → translate
さて、これまでみてきた物体の移動・拡大縮小・回転は座標変換
と考えることができます。
物体の色について
物体に対する色は pigment { } を使って指定します。
object { 形状名 texture { pigment { 色の指定 }}}
単純に colors.inc にある色で塗りつぶす場合
pigment { color 色の名前 }
で指定します。
光の色や背景の色の指定には pigment は使いません。
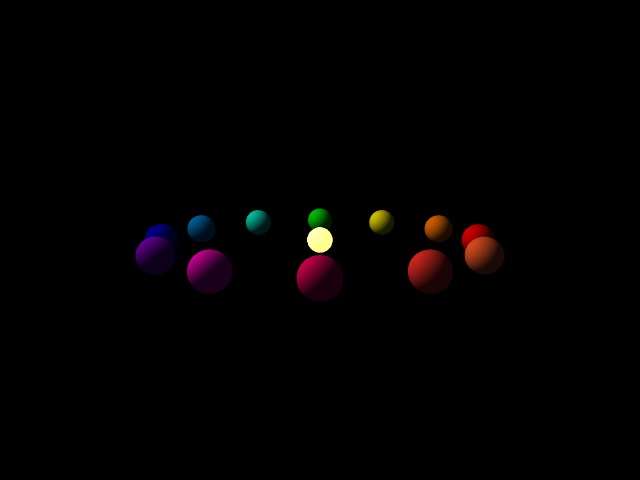
自分で色をつくることもできます。
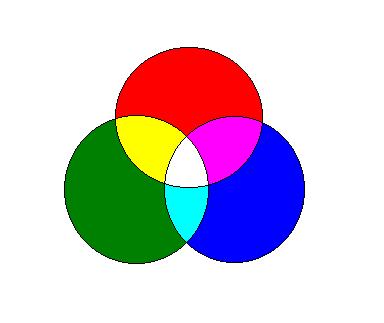
光の三原色(RGB)Red Green Blue の混ぜ具合で調整します。

それぞれの色の割合を 0 〜 1 の数値で表す。
color rgb < 1.0, 0, 1.0 >
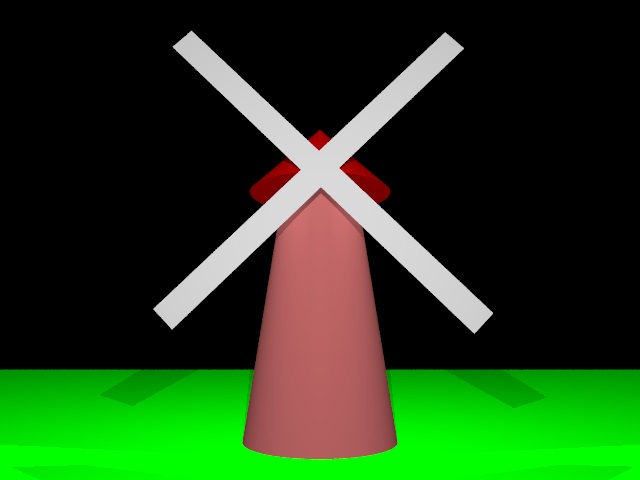
好きな形状を4個以上、空間の好きな位置に配置し、「回転する物体」を表すシー
ンを作成し、レンダリング実行後、シーンファイルと画像ファイルを指定の場所へ
転送せよ。








Last Update 2025.05.15
